- Offline Editor Scratch
- Offline Editor Game
- Free Rider Hd Offline Editor
- Offline Editor Bike Game
- Offline Editor Scratch 2.0

MICROSOFT SOFTWARE LICENSE TERMS. MICROSOFT MAKECODE SOFTWARE FOR micro:bit. These license terms are an agreement between Microsoft Corporation (or based on where you live, one of its affiliates) and you.
- Jun 16, 2020 As you see the name, WordPress offline editor will be helpful if you don’t have an internet connection or if you are not using the internet. If you are writing the content in the WordPress dashboard, then you should use the internet else none of your content will be saved.
- Scratch is a free programming language and online community where you can create your own interactive stories, games, and animations.
- Download Si Offline Performer V1.2.02. Last Updated: Nov 18, 2016. Download Si Offline Performer V1.2.02.
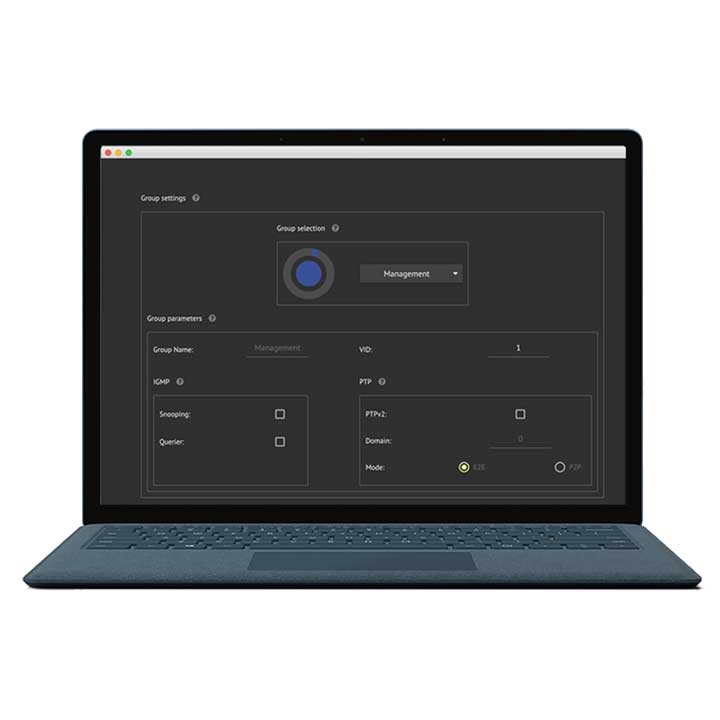
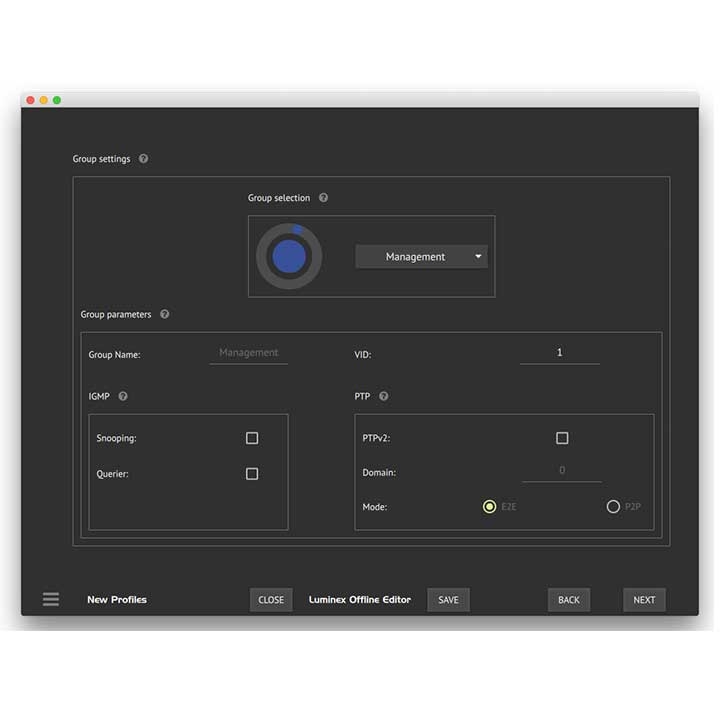
Offline editing
Profile export
For Mac and Windows
Offline Editor Scratch
Finally found the product that is going to make your job a lot easier?

Discover our worldwide network of distributors and resellers or contact sales@luminex.be!
MakeCode is typically accessed at https://makecode.microbit.org/ where create, modify, and run your projects while you’re online. You can can use MakeCode when you’re offline too. Here are some ways you can work with MakeCode offline:
Offline app
The MakeCode editor is available as app which you can install on a computer with Windows or Mac OS. Once installed, the MakeCode Offline App lets you create, run, and download your projects to the micro:bit. It works the same as the Web application does in your browser but it’s a stand-alone application that will work when a connection to the internet is restricted or not available.
Web application
MakeCode is an HTML5 web application that’s automatically cached locally (saved to your computer or device) when first viewed in your browser. After the web app has loaded you will have everything you need to continue working without an internet connection. If you decide to add an extension, it’s possible that you’ll again need to connect to the internet to allow the code in the new extension to compile.
How does it work?
The MakeCode editor, like other web applications, is created using HTML, JavaScript, and some style information. These parts of the editor are all downloaded as various files to your browser. The editor is designed to do as much of work as possible in the browser itself without needing to constantly have contact with the web server. To do this, it asks the browser to download and keep a number of service files which give the editor the same features provided by the MakeCode web site. This allows the editor to fully function even when disconnected from the internet, no longer having contact with the web site.
When the editor loads in your browser it tells it to keep the MakeCode service files in the browser’s application cache. The cache is data storage area managed by the browser where a web application can keep additional files it needs.
Cloud compilation
When running on actual hardware, the code you write in JavaScript is compiled into instructions which are understood by the processor on the board. Some of the files saved in the application cache are compiled code for the features on the board. To use the hardware features on your board, the editor provides blocks for them that you include in your programs. These blocks are available to your program when they’re included as part of an added extension. The code in an extension is in TypeScript and sometimes also in C++. It’s necessary to compile this code at least once on the server and then have the compiled files returned to the browser to get cached. Once cached, the editor can use them together with your code, even when offline. This one time compile process is called cloud compilation.
Extensions
Extensions are, by default, downloaded from internet so typically you need to be connected to use them. If you want to use a particular extension while offline, you will need to follow these steps:
Download the extension

- While connected to internet, create a new project in the editor and then add the extension you need to use. You don’t need to add any program code to the project.
- Click
|Save|(the project save icon), or|Download|, and store the downloaded file. Save it to a folder location that you will remember and have access to when offline.
This file contains the full source code of the extension, allowing you to use the extension while offline.
Import the offline extension
Offline Editor Game
- While offline, go to the
|Extensions|dialog and click on Import file. - Import the file you downloaded and saved earlier when you were online.
Limitations
Not all MakeCode editors support importing extensions as a source file. If importing is enabled, you will see an Import File button in the extensions dialog.
Extensions that use C++ are not supported yet in a full offline scenario as they require cloud compilation.
Free Rider Hd Offline Editor
Hosting MakeCode locally
Offline Editor Bike Game
The open source editions of MakeCode can be served locally on your own computer. More experienced users can download the entire PXT Toolchain and use the command line interface (CLI) to compile and deploy scripts locally. PXT provides a great out-of-the-box experience when used with Visual Studio Code, a lightweight cross-platform code editor. See the https://github.com/Microsoft/pxt-microbit project page for instructions on setting up a MakeCode local server.
Offline Editor Scratch 2.0
Edit this page on GitHub
Edit template of this page on GitHub
Edit template of this page on GitHub
Edit template of this page on GitHub

